【最新】モバイル(スマホ)特化のWebサイトデザイン6選!

2023年現在、スマートフォンの普及率はおよそ90%と非常に高くなっています。
そのため、WEBサイトをデザインするときにはPC版だけでなく、スマートフォン版のデザイン性も非常に重要になります。
スマホ特化型ウェブサイトとは、名前の通りスマートフォンに特化したウェブサイトのことです。スマホ特化型ウェブサイトは特殊なレイアウトやデザインのものも多くなっています。
そこで今回は最新のモバイルに特化したWebサイトデザインをご紹介していきます。
スマホ特化型のWebサイトと、レスポンシブのWebデザインについてはこちらの記事で詳しくご紹介しています。それぞれの特徴やメリット・デメリット、向いているサービス・商品なども解説していますので、こちら記事をご覧ください。
ペンタゴンフィットネスクラブ

https://club-pentagon.studio.site/
高知県にあるフィットネスクラブのホームページ。こちらのホームページは、ブルーを貴重にしたモバイル版に特化したデザインです。
PC版で見たときは、サイトメニューや、リンクボタンなどが左右に配置してあり、PC版でもユーザビリティの高いデザインとなっています。
また、アルファベットが横にスライドする動きがワンポイントあるだけで、PC版の背景の物足りなさがなくなり、洗練された印象に。モバイルに特化しているため、モバイルサイズで見たときのフォントサイズやコンテンツの大きさや幅も非常に見やすいデザインになっています。
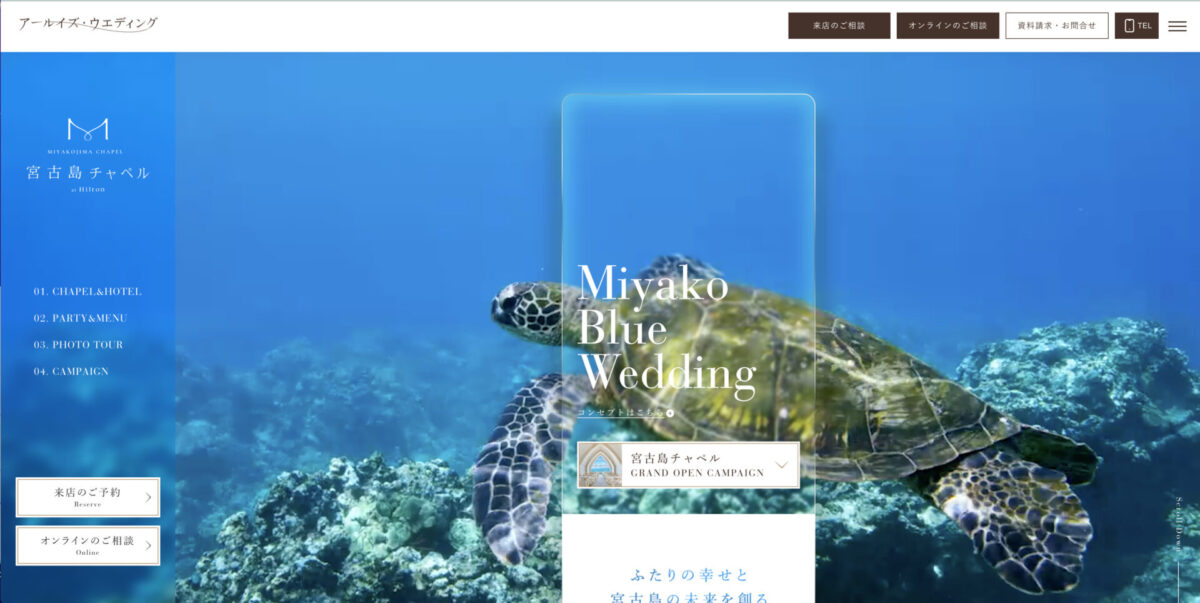
アーイルズ・ウエディング

https://www.arluis.com/fair/miyakojima/
宮古島チャペルのホームページ。こちらのホームページは宮古島の美しい風景の動画がスマホ版のメインビジュアルがPC版の背景を切り取ったような工夫されたデザインになっています。
PCでみても、スマホで見ても美しい風景がそれぞれのデバイスの画面いっぱいに広がり、宮古島の魅力が最大限に伝わってきます。
スクロールしてみていくと、全体の背景動画を置くことで、コンテンツとコンテンツの間に動画が見える設計となっており、情報やコンテンツのボリュームの多さを感じさせない見やすいデザインとなっています。
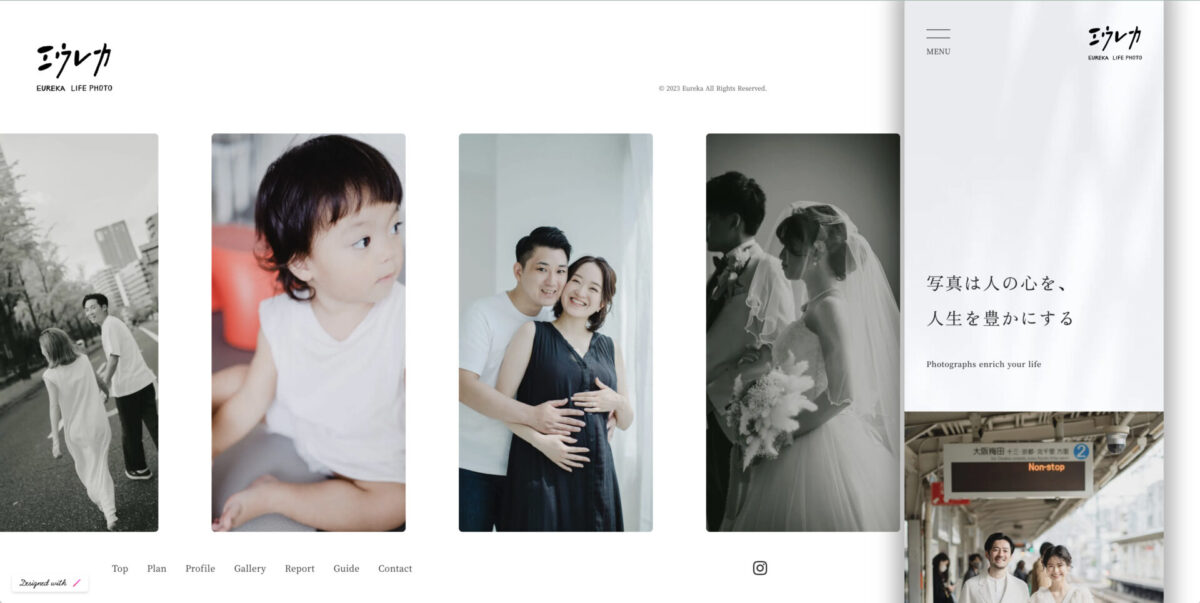
エウレカ・ライフ・フォト

https://eureka-life-photo.studio.site/guide
こちらのフォトスタジオのホームページは、モバイル版のスクロールできる部分を中央ではなく、右側に配置しています。PC版でこのサイトを見た際は、撮影された写真がゆっくりスライドする背景。メインのコンテンツと共に写真の雰囲気やイメージがよく伝わるサイトデザインになっています。
スマホ版のレイアウトは非常にシンプルな作りですが、写真を幅100%で多く見せていくことで、フォトスタジオのサービスを最大限にアピールされています。
背景のシルクのようなテクスチャ感で雰囲気のあるサイトになっています。
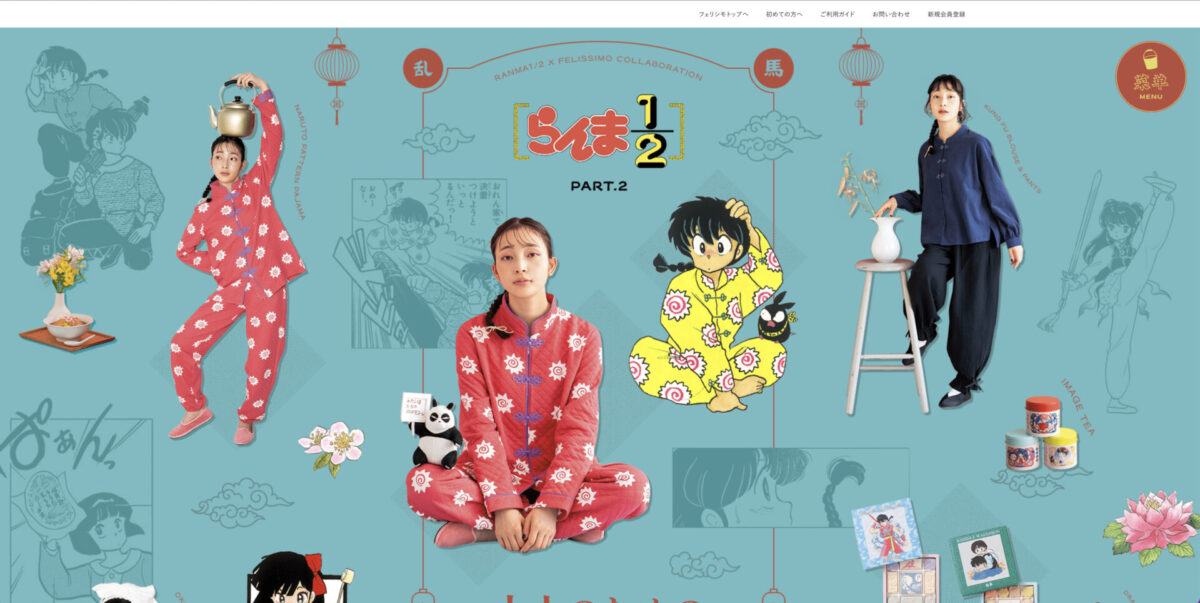
らんま1/2

https://www.felissimo.co.jp/ranma/ranma_cha.html
らんま1/2のオリジナルグッズのホームページ。一見、PCでメインビジュアルを見ると、モバイル特化のサイトには見えないデザイン性の高い可愛いサイトです。
コンテンツを含んんだ、実際にスクロールできる幅は、上3つでご紹介した時よりも大きいタブレットサイズくらいの幅です。タブレットの幅くらいあるのでPCでみた時も、コンテンツや文字のこじんまり感をあまり感じさせません。
スクロール部分も写真の形や、文字や飾りの配置が、キャラクターの世界観とマッチした非常にデザイン性が高く、PC版で背景に動きがなくても見応えのあるデザインになっています。
ねこねこ薬局

https://nekoneko-pharmacy.com/
こちらのホームページはシンプルさの中に柔らかい可愛らしさのあるデザイン。
敢えてスクロールできるコンテンツの幅にをシャドウや上部の角丸で区切る、スマホ特化ならではのデザインになっています。
PC版では、LINEスタンプのQRを置くなど、PC版でもユーザーの動線や、取ってほしい行動が考えられたサイトデザインになっています。
神戸港クルーズ船ポータルサイト

神戸港クルーズ船ポータルサイトのホームページもモバイルファーストのデザインです。
こちらのサイトは、スククロールできるコンテンツの中の、写真や文字の大きさレイアウトなどが非常に見やすいデザインになっています。スライダーで流れてくる写真の形やサイズ、それぞれの余白は、スマホ特化のホームページならではです。
また、TOPページの情報量を抑えることで、見飽きず回遊性の高いサイト設計になっています。
まとめ
いかがでしたでしょうか。今回はモバイル(スマホ)特化のWebサイト参考デザインをご紹介しました!ターゲットがスマホ世代、スマホで見られることが多いと考えられるジャンルやサービスのものは、スマホに特化Webサイトデザインが向いています。
「モバイル特化のWebサイトにリニューアルしたいな」「新しくモバイルで見やすいサイトを作ろうかな」と検討されている方は、モバイル特化の参考になるWebデザインを見て、具体的なイメージを膨らませるのもおすすめです。
弊社でも新規ホームページ制作・リニューアルをおこなっておりますので、ご検討中の方や興味のある方は是非一度弊社にお問い合わせください。











