初心者デザイナーのための色彩入門

色彩はデザインの魅力を大きく左右する重要な要素です。
適切な配色を選ぶことで、作品に感情やメッセージを効果的に伝える力を与えられます。
しかし、初心者にとっては
「どの色を使えばいいのかわからない」「なんかごちゃごちゃ…」
と感じることも多いでしょう。今回は、色彩の基本や簡単な配色ルールを初心者向けにわかりやすく解説します。
色の基本が分かれば、なんとなくで決めていた配色がうまくいくはずです!
色の三原色と光の三原色
三原色という言葉、聞いたことありますか?
「RGB」と「CMYK」とも言います。
私たちが普段目にする色は、2パターンあります。
紙や布に印刷されているCMYKと、スマホなどの画面で見るRGBの2パターンです。
なんとなく名前は知っているけど、何が違うのかよくわからない…そんな人もいると思います。
二つの違いは、混色の仕方です。
紙や布のCMYKは、「減法混色」で混色していきます。
絵の具で考えるととてもわかりやすいですね。
たくさんの色を混ぜていくと、黒く濁っていきます。これが減法混色。
画面で見るRGBは、「加法混色」で混色していきます。
テレビの画面を、近づいて見たことがありますか?
画面は、RGB(緑、赤、青)の3つの点が1セットで、たくさん集まって色を作っています。
この3色が重なると白に、逆になにも光がなくなると、黒として見えます。これが、加法混色です。
色彩の基本概念
色には、3つの要素があります。
色相(いろみ)明度(あかるさ)彩度(鮮やかさ)です。
この3つの要素が合わさって、1つの色が作られます。
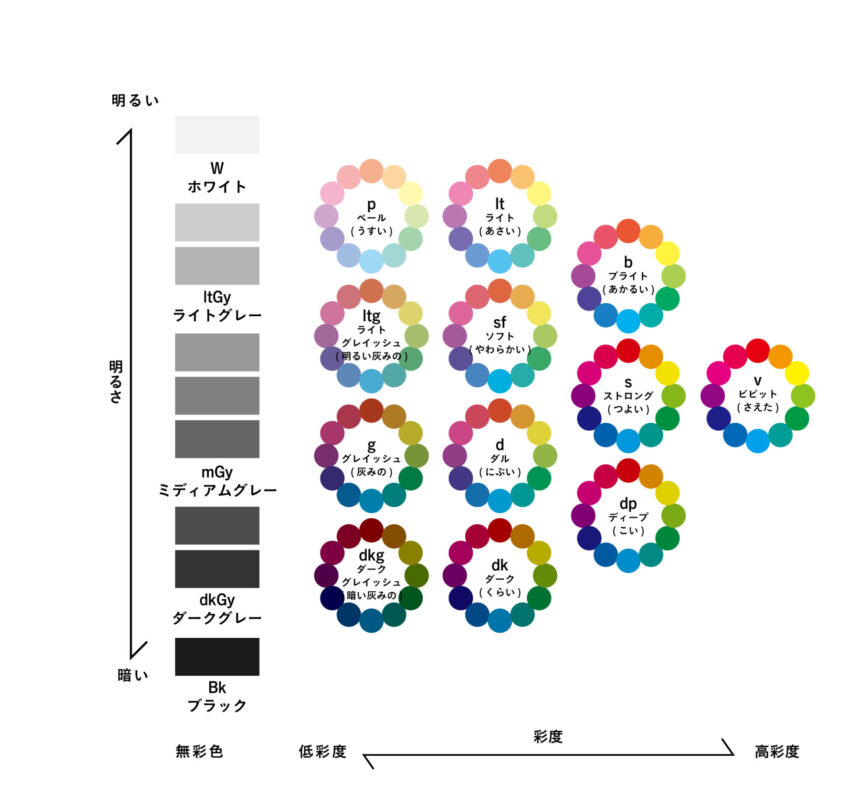
また、明度と彩度を合わせて、「トーン」と言います。

これは、2つの要素を視覚的にわかりやすくしたものです。
上下を明度、左右が彩度を表しています。

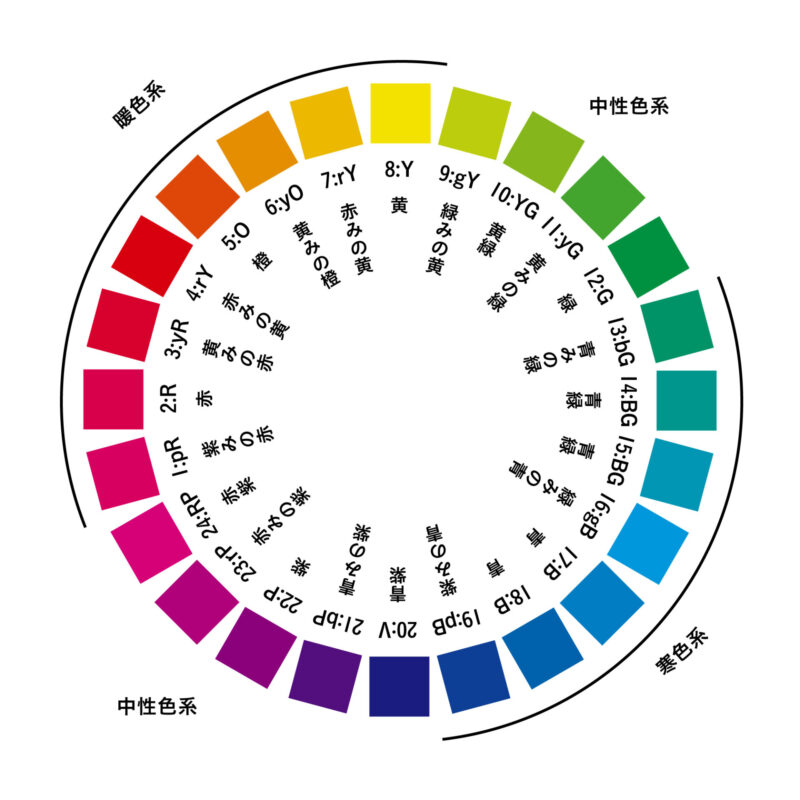
そして、これが色相を表しているものです。
同じトーンで、色みが変わるものです。
色の役割と心理的効果
色の「温度」は、視覚的に感じる色の冷たさや暖かさを指します。色には、感情や雰囲気を伝える大きな力があり、暖色と寒色を使い分けることで、デザインの印象や伝えたいメッセージを調整することができます。デザインを通じて特定の感情や行動を引き出したい場合、色の温度を意識的に選ぶことが効果的です。
暖色:エネルギーと活気
暖色には、赤、オレンジ、黄色、ピンク、茶色などが含まれます。これらの色は、視覚的に「温かさ」を感じさせるため、感情的な反応を引き起こしやすい特徴を持っています。
暖色は視覚的に近く感じられるため、積極的でエネルギッシュな印象を与えます。
赤
強い情熱やエネルギーを象徴する色です。赤は警告や危険を示す色でもあり、注意を引く力が非常に強いです。そのため、セールやキャンペーンの広告、アクションを促したい場面に使われることが多いです。また、赤は食欲を刺激する色としても知られています。飲食業やレストランのロゴや広告に多く使用される理由のひとつです。
オレンジ
明るく温かみのある色で、活動的で楽しさを感じさせます。オレンジは、元気や喜び、創造性を表現するため、若い世代をターゲットにした広告や、カジュアルな商品デザインに適しています。特に、エネルギッシュな印象を与えたいときや、チームの協力や活気を表現したい時にぴったりです。
黄色
明るく陽気な印象を与える色で、幸福感や楽しい気分を引き起こします。黄色は注意を引く色としても知られており、広告や看板に多く使用されます。しかし、過度に使うと目立ちすぎてしまうため、適度に使うことがポイントです。黄色は、創造性やアイデアを刺激する色として、教育関連や子ども向けのデザインにもよく使われます。
寒色:冷静さと安定感
寒色には、青、青緑などが含まれます。これらの色は、視覚的に「冷たさ」を感じさせるため、落ち着いた、安定した印象を与えることができます。寒色は距離感を生むため、広がりや清潔感、穏やかな印象を与えたいときに最適です。
青
信頼感、冷静さ、安定感を象徴する色で、金融機関やテクノロジー系企業のロゴによく使われています。青は心を落ち着け、集中力を高める効果があるため、知的な印象を求められる場面に最適です。また、青は冷たさや無機的な印象も与えるため、クールで洗練されたデザインにも向いています。
中性色:中間的な性質
緑
自然、健康、成長を象徴する色で、安心感やリラックスを与えます。緑は人々を癒し、ストレスを軽減する効果があるとされ、環境や健康をテーマにしたデザインにぴったりです。たとえば、オーガニック製品やエコフレンドリーなブランドに多く使用されます。また、緑は精神的な安定感を与えるため、医療やリラクゼーションに関連する分野でも使われます。
紫
高級感や神秘的な雰囲気を表現する色です。紫は創造性や直感を刺激する色でもあり、特別感を演出したいときに使用されます。たとえば、ラグジュアリーブランドや美容業界など、高級感を求められる分野でよく使われます。また、紫は心の奥深くに触れる色として、瞑想や精神的な落ち着きを求めるデザインにも適しています。
色の組み合わせをマスターしよう
配色にはルールがありますが、それを上手に活用することでデザインの完成度が大きく変わります。以下の基本テクニックを参考にしてみてください。
モノクローム配色

「モノクロ」と聞くと、頭に浮かぶのは、白黒の色のない配色ではないでしょうか?
しかし、色彩の中での「モノクローム配色」は
「一つの色を、明度と彩度を変えて配色するもの」とされています。
落ち着いた印象を与えつつ、統一感のあるデザインを作ることができます。
アクセントカラーの活用

配色してみたけど、なんだかパッとしない…ぼやっとしている…
そんな時は、アクセントカラーを活用してみましょう!
全体のカラーパレットに対して、1色だけ目立つ色を加えることで、視線を誘導したいポイントを強調できます。
たとえば、グレーを基調としたデザインに赤を加えると、視覚的なアクセントが生まれます。
グラデーションの活用

デジタル系のデザインをしてみたけど、なんだか野暮ったい…
そんな時は、グラデーションを使ってみてはどうでしょうか?
2色以上の色をなめらかに変化させるグラデーションは、背景や装飾要素としてよく使われます。
特にデジタルデザインでは、モダンな印象を与えるために人気のテクニックです。
自然からインスピレーションを得る

色の組み合わせを考えるのがまず難しい…
そんなあなたにぴったりなのがこの方法。
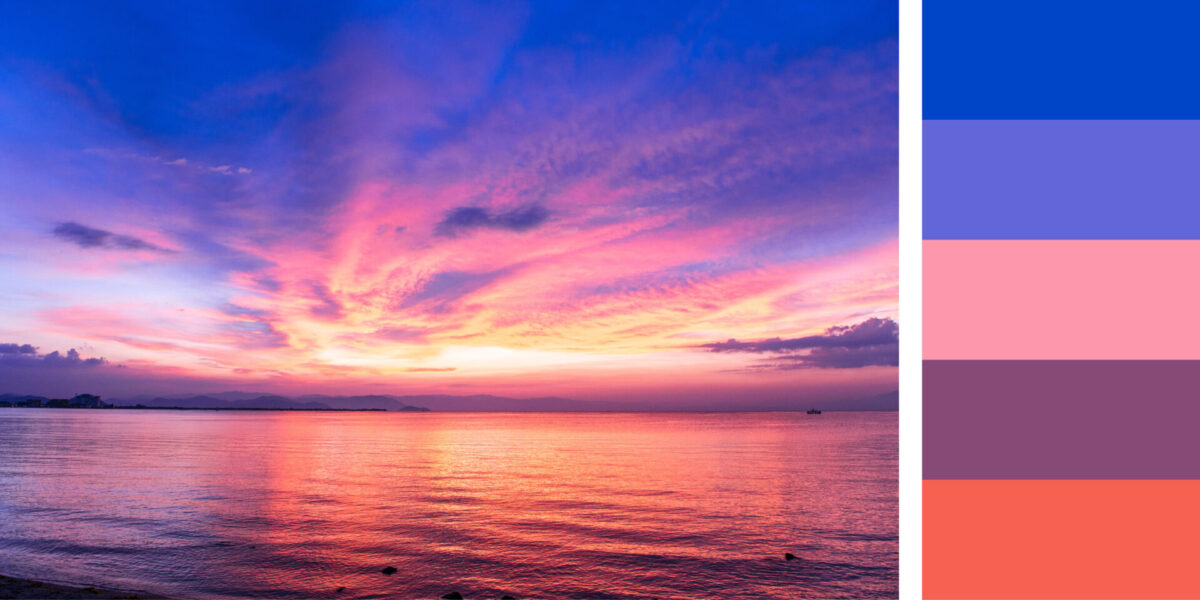
作りたいデザインのイメージにあった写真をピックアップして、そこから色を取ってみましょう!
美しい配色は、自然界から学べることも多いです。たとえば、夕焼けのオレンジと紫の組み合わせや、森の緑と土の茶色など、自然の色彩は絶妙なバランスを持っています。
便利な配色お助けツール
colordrop
たくさんのカラーパレットを見ることができるサイトです。
https://colordrop.io
uigradients
たくさんのグラデーションを見ることができるサイトです。
https://uigradients.com/#Mello
shapefactory
2色の組み合わせを、明度彩度を変えて教えてくれるサイトです。
https://pigment.shapefactory.co
NIPPON COLORS
日本の伝統色を見ることができるサイトです。
https://nipponcolors.com
まとめ
色彩は、デザインの印象を大きく左右する重要な要素です。色の三要素や配色ルールを理解し、心理的効果を活用することで、初心者でも魅力的なデザインを作ることができます。
また、便利なツールを活用すれば、配色のアイデアに困ることも少なくなります。
ぜひ、今回紹介した内容を参考に、実際に色を使ったデザインにチャレンジしてみてください!
有限会社テイク・シーでは、チラシやパンフレットなどの紙媒体から、webサイトまで、さまざまな広告物をサポートいたします。お気軽にお問い合わせくださいませ!