【自治体・官公庁】動線にこだわったデザインが印象的なホームページまとめ
【自治体・官公庁】のホームページをこれから作成・リニューアルを予定しているけど、
どんなイメージすればいのか、何をホームページに載せたらいいのか…とお悩みのご担当者様!
【自治体・官公庁】のホームページを作る上で大切なポイントと動線にこだわったデザインが印象的なホームページをまとめました!
【自治体・官公庁】のホームページで大切なポイント3選
1. ユーザーの目的に応じた情報の階層設計
ユーザーがホームページを訪れる目的は多岐にわたります(例:ゴミ出しのルール確認、証明書発行の手続き、災害情報の確認など)。動線を考える際は、以下を意識して設計することが重要です。
トップページに主要な目的を分かりやすく配置
大きなボタンやカテゴリ分けで、訪問者が迷わず目的の情報にたどり着けるようにします。
重要情報の優先順位付け
緊急情報(災害情報など)は目立つ位置に常に固定し、アクセスしやすくする。
パンくずリストの活用
ユーザーが現在どのページにいるかを明示し、再訪や戻り操作をスムーズにします。
2. モバイルファーストのデザイン
現在、自治体や官公庁のホームページもスマートフォンからのアクセスが主流です。そのため、動線の設計にはモバイルファーストの考え方が欠かせません。
指で操作しやすいボタンサイズ
ボタンやリンクを十分に大きくし、指で簡単にタップできる設計にします。
スクロールを最小限に抑える
必要な情報が数回のスクロールで見つけられるよう、コンパクトに情報をまとめる。
レスポンシブデザインの採用
画面サイズに応じてレイアウトが変わるレスポンシブデザインを導入し、どのデバイスでも快適な閲覧を提供します。
3. 視覚的なナビゲーション誘導
動線をスムーズにするには、視覚的な要素を活用することが効果的です。特に高齢者や外国人利用者にとって、視覚的な誘導は理解を助ける重要な役割を果たします。
アイコンと色分けの活用
例えば、証明書関連は青、子育て支援は緑といったようにカテゴリごとに色を分け、直感的に理解できるようにします。
わかりやすい見出しと余白
大きめのフォントで見出しを配置し、余白を適切にとることで情報が詰め込みすぎないデザインにする。
動画やイラストを取り入れたガイド
手続きの流れやよくある質問の解説に、動画やイラストを使用することで動線を補完する。
【自治体・官公庁】のホームページ参考デザイン事例
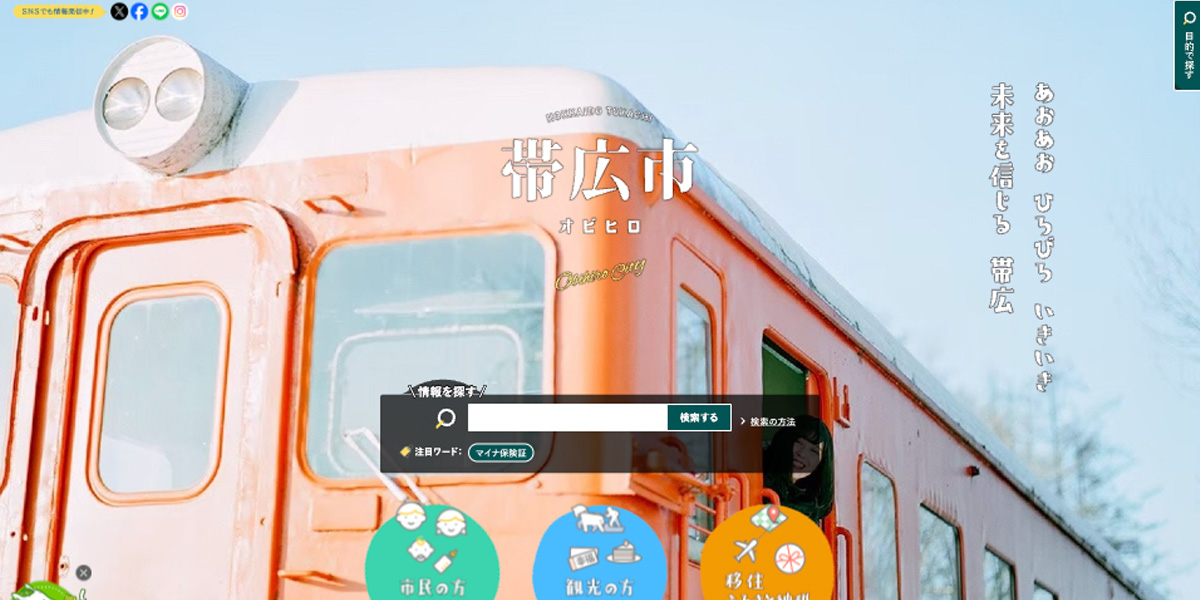
帯広市

https://www.city.obihiro.hokkaido.jp
北海道帯広市のホームページです。
ファーストビューで画面いっぱいに写真を使いインパクトがあります。
「市民の方」向け、「観光の方」向け、「移住、ふるさと納税」向けと区別されており、ひと目でわかりやすい動線となっております。
岡谷市役所

「岡谷市役所」のホームページは、岡谷市のアピールポイントをしっかり伝えるデザインです。住みやすさを伝えるための動画や就職可能な企業をチェックできるメニューなど、移住者に向けた情報発信を行なっています。
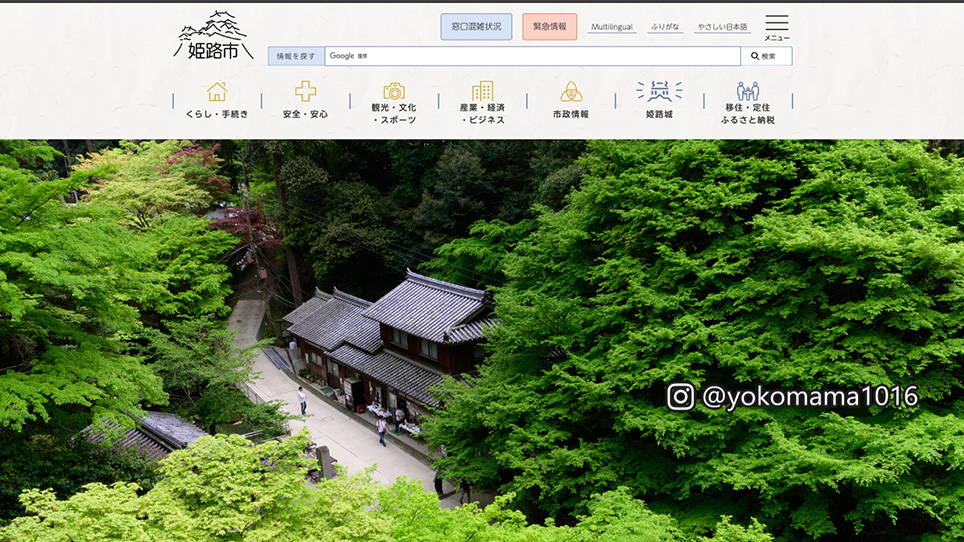
姫路市役所

姫路市の公式ホームページは、住民や観光客のニーズに応える情報が充実している点が魅力です。
観光名所やイベント情報はもちろん、生活に役立つ行政サービスや手続き案内もわかりやすく掲載。
さらに、観光客向けの多言語対応も備えており、国際的な魅力を発信する役割も果たしています。
立川市役所

https://www.city.tachikawa.lg.jp
立川市の公式ホームページは、利用者が目的の情報に簡単にアクセスできるよう、「くらし」「子育て」「観光」などのカテゴリ分けが明確です。また、注目のキーワードを設置することで、よく検索されるキーワードをあらかじめ出しておくことで、素早く確認できる利用者への配慮がされたホームページです。
まとめ
いかがでしたでしょうか。今回は、自治体・官公庁の動線にこだわったデザインが印象的なホームページをまとめました。
自治体のホームページ制作は、年齢や障がいの有無に関係なく、誰もが等しく情報にアクセスできるUI・UXに加え、準拠すべき法令など考慮する点が多々あります。
それに加え、自治体の魅力を伝えることも大事なポイントになります。
ぜひ、自治体・官公庁のホームページでお困りの際は、有限会社テイクシーまでお問い合わせください!