NEWS&COLUMN
お知らせ&コラム
2024.11.25
【初心者デザイナー必見】After Effectsの基本操作を解説!
- #その他
- #コラム
- #デザイン
- #未分類

InstagramやTikTok、YoutubeなどのSNSの動画コンテンツの需要が高まっている今
「ここをちょっと動かせたら…」
なんて思ったことはありませんか?
そんな時に大活躍するのが、Adobe製品のAfter Effects。
After Effectsに興味はあるけど、「なんだか難しそう…」と、思っているそこのあなた!
実は、最初のポイントさえ押さえれば、意外と簡単にカッコいいアニメーションやエフェクトが作れるんです!
このブログでは、After Effectsの基本操作から簡単なエフェクトの使い方まで、初心者の方でも楽しみながら学べる内容をお届けします。
一緒にAfter Effectsを使いこなしていきましょう!
「After Effects」と「Premiere Pro」って何が違うの?
Adobe製品を使って動画を編集しよう!と思ったら、まず出てくるのがこの二つ。
じゃあ、どっちを使えばいいの?何が違うの?
そんなあなたに、それぞれの用途や機能の違いをご紹介していきます!
用途と機能を比較
| After Effects | モーショングラフィックスやビジュアルエフェクトの作成に特化。・アニメーション:テキストやグラフィックスを動かす、複雑なアニメーションの制作・ビジュアルエフェクト:炎や煙、光などエフェクト映像の追加・ コンポジット:複数の映像を重ね、1つの映像にまとめる(グリーンスクリーン映像と背景映像を合成するetc.) |
| Premiere Pro | 映像の編集やカット、シーンのつなぎ合わせに特化。・ビデオ編集:映像をカット、シーンをつなぎ合わせたストーリーの作成・ タイムライン編集:複数の映像クリップや音声をタイムライン上で編集し、整える・基本的なエフェクトとトランジション:映像の切り替え、シンプルなエフェクトを追加可能 |
具体的な使用場面を比較
| After Effects | ロゴをアニメーション化して企業のイントロを作る。 音楽ビデオに特殊なビジュアルエフェクトを追加する。 映画のシーンに魔法のエフェクトを加える。 |
| Premiere Pro | 結婚式のビデオをカットして編集する。 YouTube動画のクリップをつなぎ合わせて完成させる。 ドキュメンタリー映画のシーンを編集してストーリーを作る |
実際にAfter Effectsを使ってみよう!
さて、今回はこんなアニメーションを作ってみましょう!
スマホサイズで、動画の最後に使ってみたり、動画の途中のアイキャッチに使ってみてもいいですね
1.アートボードを用意しよう
After Effectsでは、PhotoshopやIllustratorでいう、アートボードのことを、コンポジションと言います。

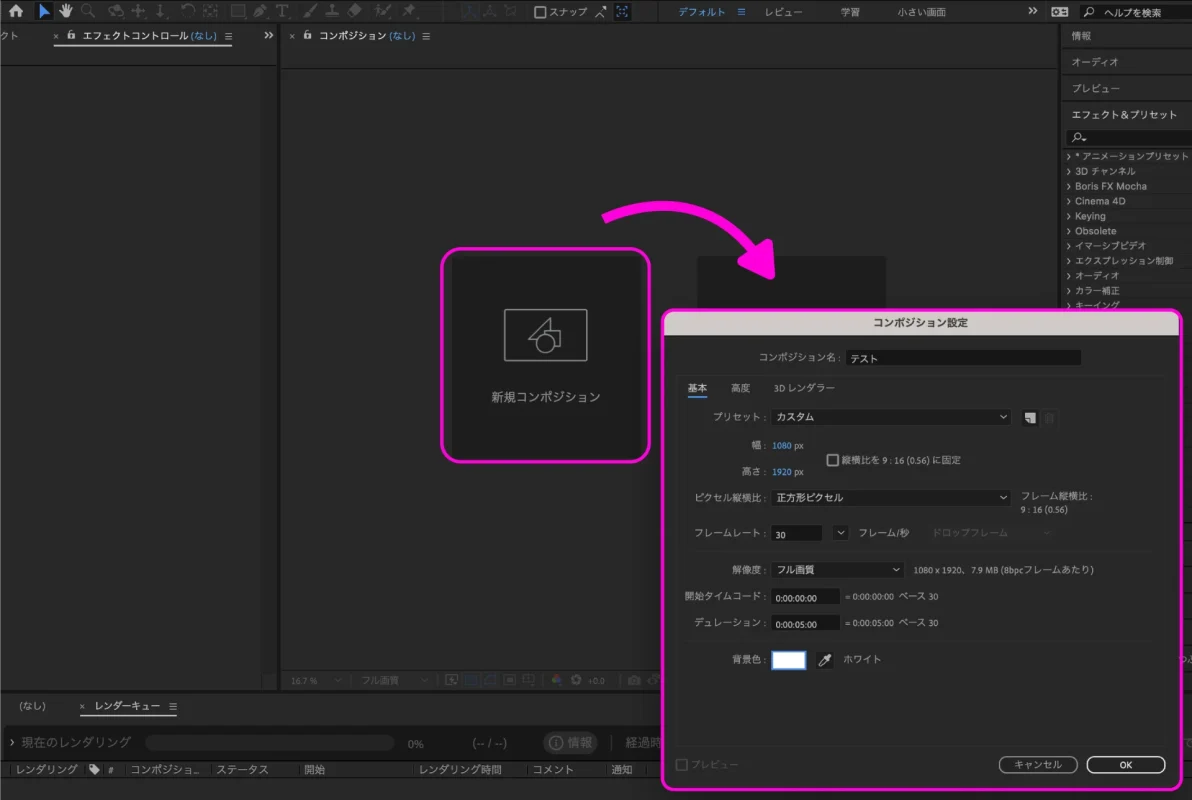
左側の、「新規コンポジション」をクリック!
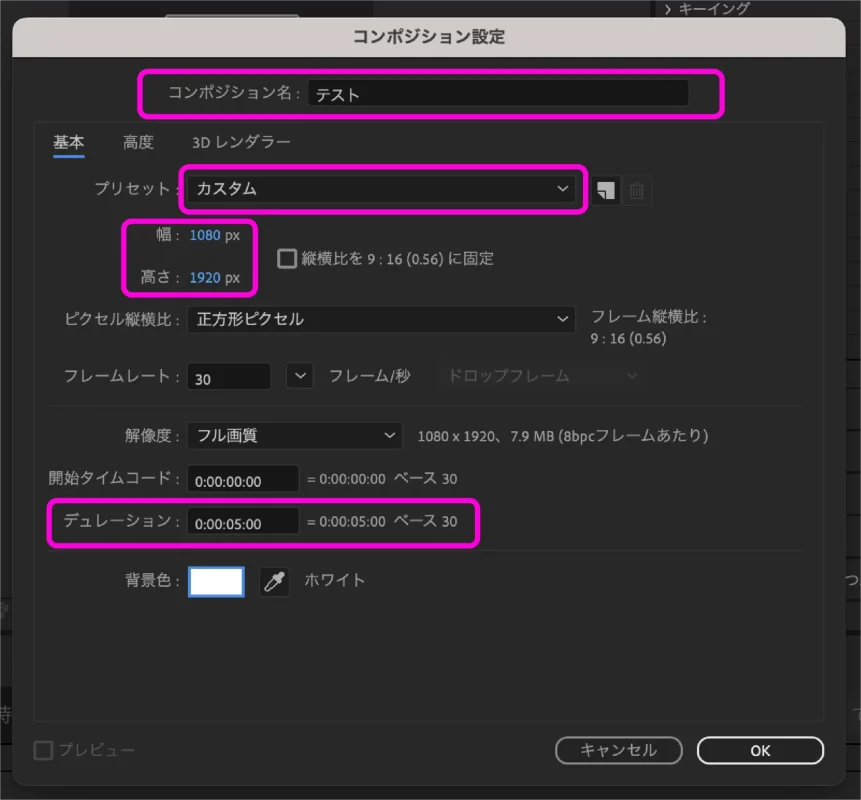
コンポジション設定のパネルが開かれます。コンポジション設定をしていきましょう。

コンポジション名:今回は「テスト」にしました。好きな名前に変更してください。
画面サイズ(高さと幅):幅1080px、高さ1920px。モバイルのサイズに設定しました。
好きなサイズに変更してください。
デュレーション(動画の長さ):5秒の動画なので、0:00:05:00にしました。
これでコンポジションの完成です!

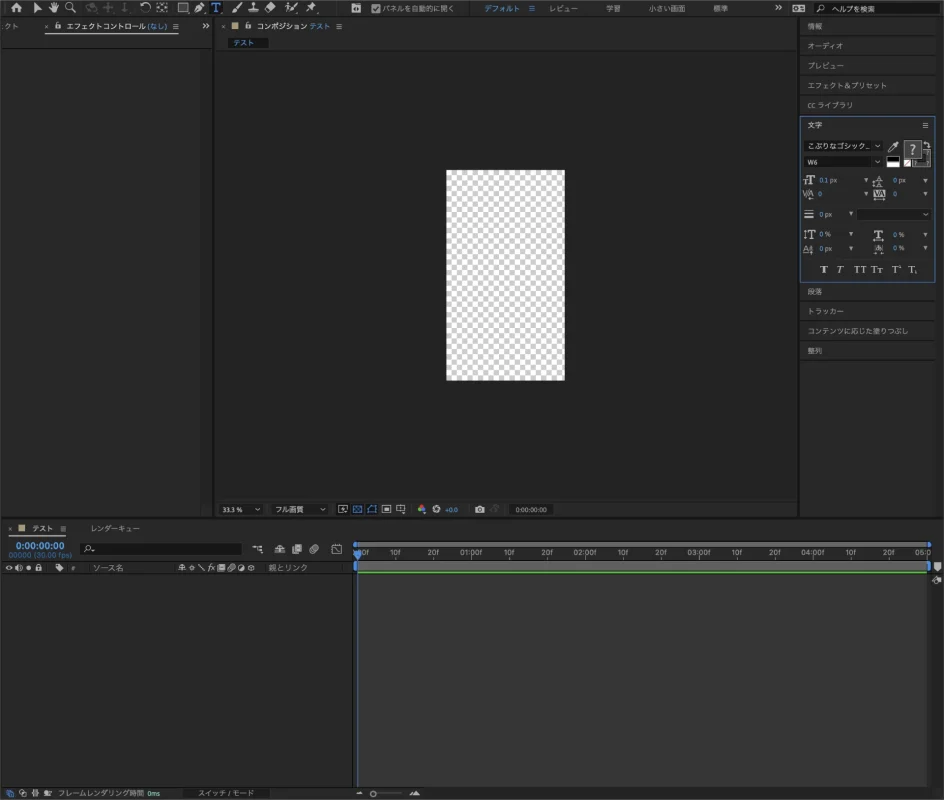
さて、ここが作業画面です。
次に、テキストを置いていきましょう!
2.テキストを配置

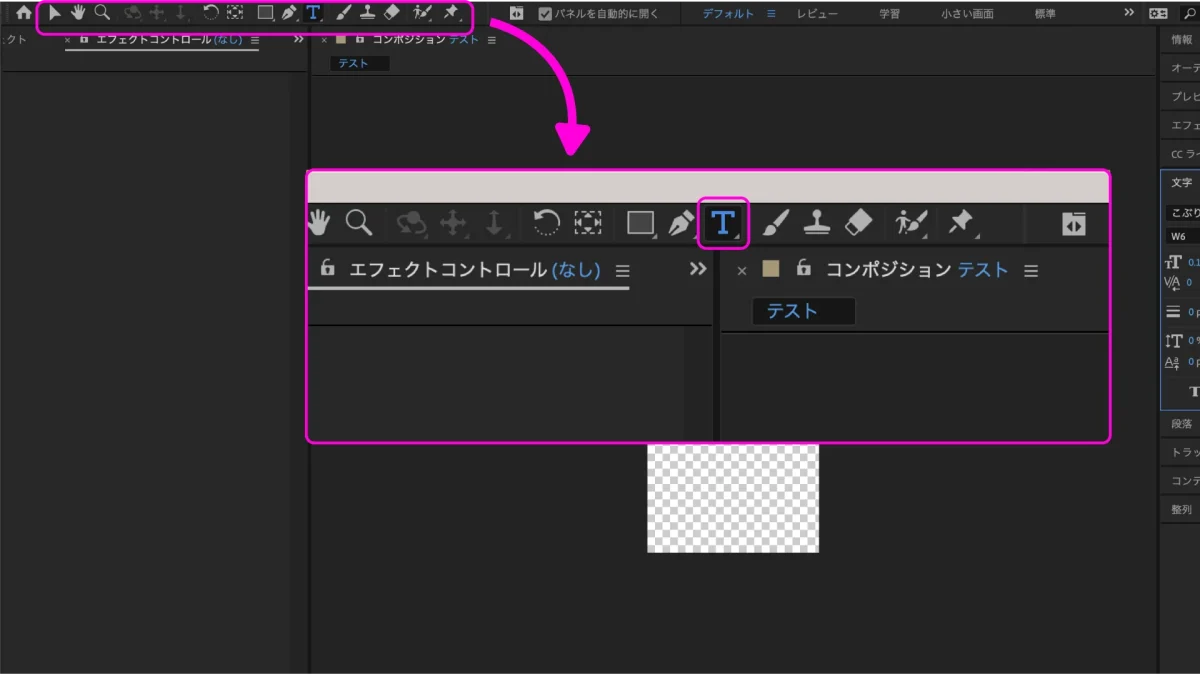
左上にある、ツールバーの中から、横書き文字ツールをクリック。
そのまま、テキストを入れたい位置をクリックして、テキストを打ち込みましょう。
これで動かす素材の準備ができました!
3.テキストを動かす
テキストの位置を動かして、上から下に落ちてくるようなイメージでアニメーションを作成していきましょう!

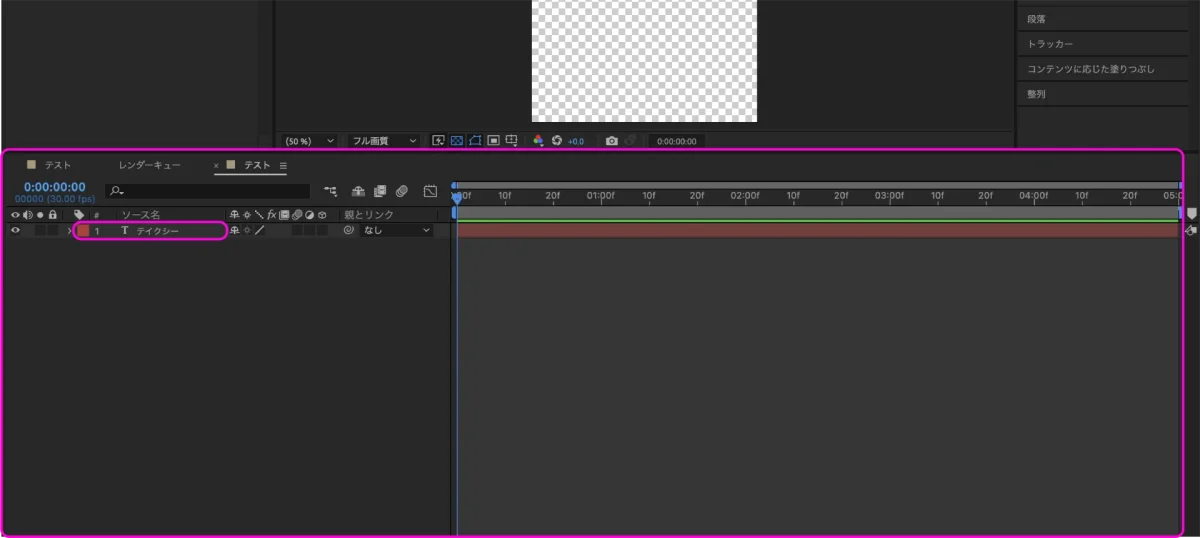
実際に作業していくのは、下側にあるタイムラインパネルです。
さきほど打ち込んだテキストが入っていますね。

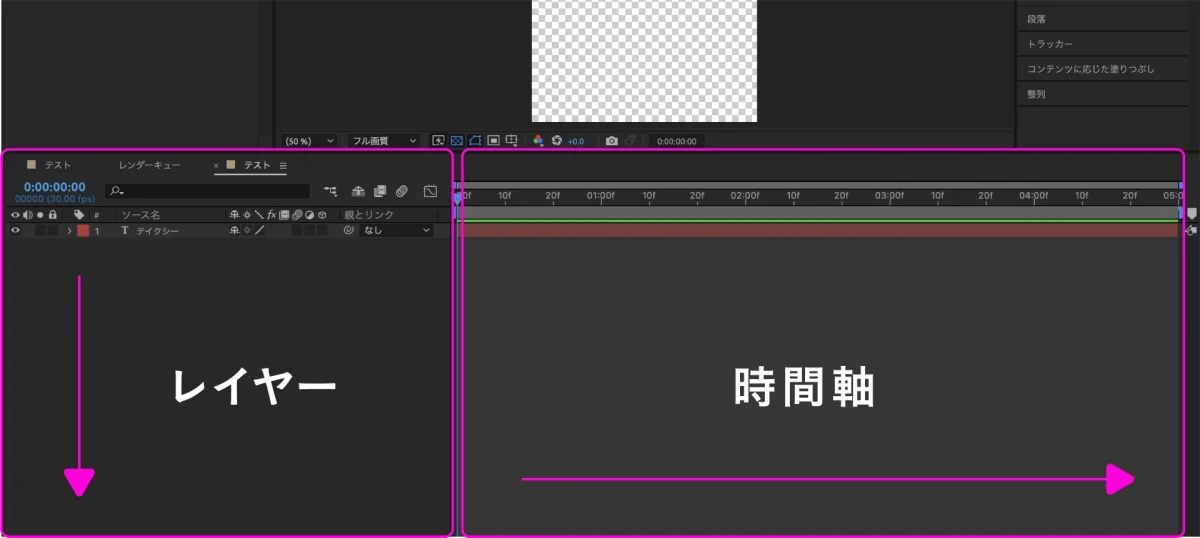
タイムラインパネルでは、左側にレイヤー、右側に時間軸が表示してあります。
それでは、青いバーを1秒の地点に持って行ってみましょう。
次に、テキストを選択して、好きなサイズに変更し、画面の中央に配置します。
この時、シフトボタンを押しながら大きくすると、縦横比を保ったままサイズを変更できます。
これで、アニメーションの最終位置が決まりました。
4.アニメーションさせてみよう
打ち込んだテキストの横にある下矢印を押します。
さらにトランスフォームの矢印も押しましょう。
トランスフォームが開けたら、位置の横のストップウォッチボタンを押しましょう。
時間軸にひし形が出たら、ピンを打つことができ、固定されたと言うことです。
次は、青いバーを0fの位置に動かしましょう。
アニメーションの最初の位置を作っていきます。
上の画面外から落ちてくるような動きにしたいので、文字を掴んで、画面の外に持っていきます。
この時シフトを押しながら動かすと、真っ直ぐに動かすことができますよ。
タイムライン上に新しいピンが打たれていたら、成功です!
青いバーが0fの時に、shiftを押して再生すると、アニメーションが完成しています!
止めたい時はもう一度Shiftを押してくださいね
1秒後にピンを打つことで、0fから1秒の間、ここからここまで動いてね、という指示を行ったのです!
5.動画を保存しよう
さて、動画を書き出していきましょう。
After Effectsの書き出し、意外と手探りではできないのです。

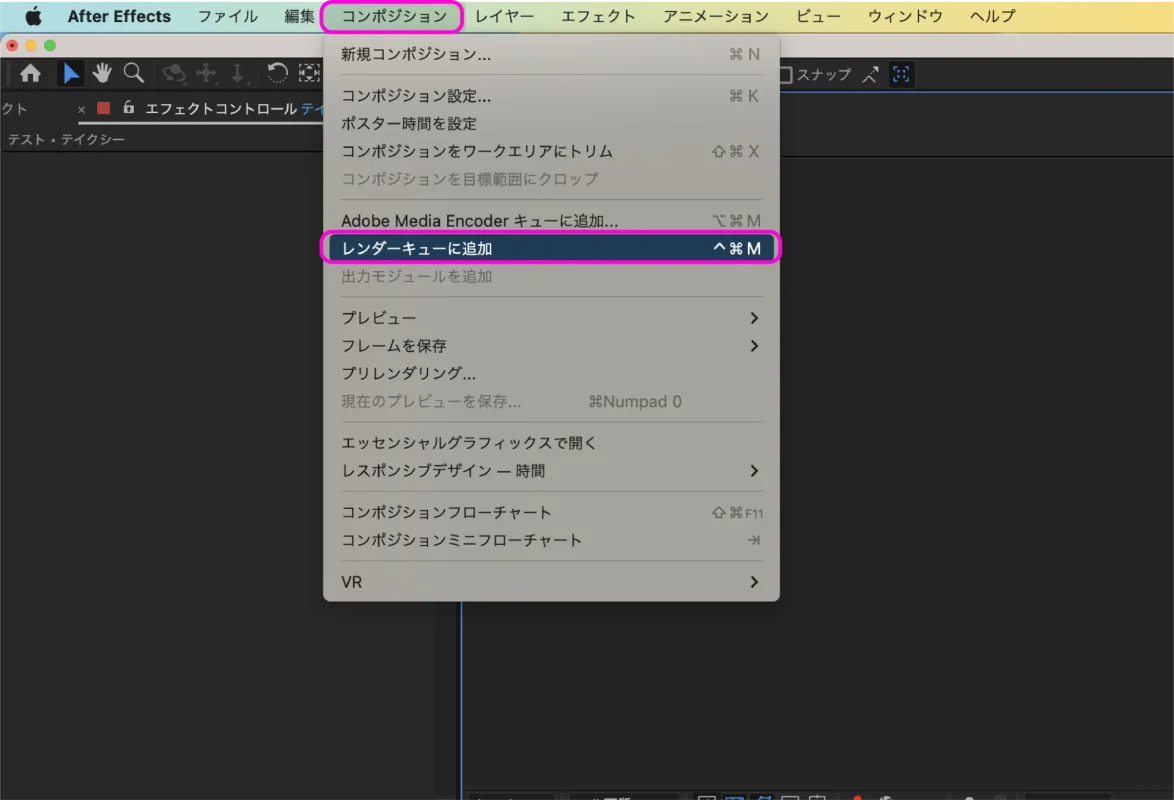
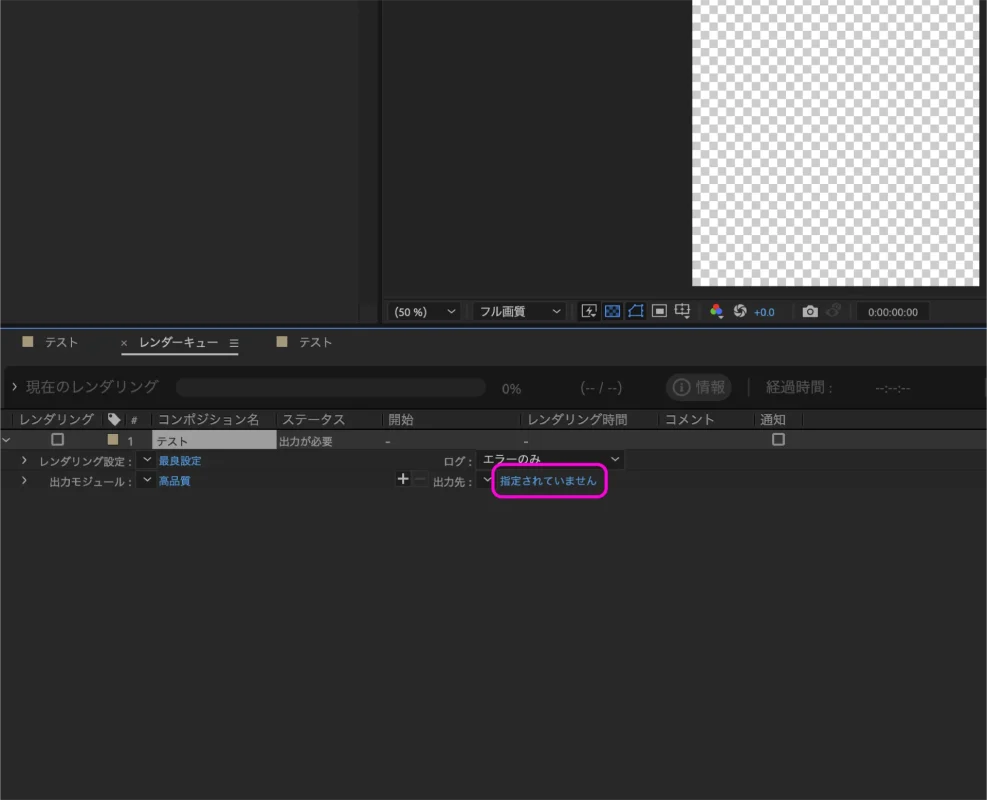
上のバーから、コンポジションを選んで、レンダーキューに追加を開きます。

ここの青いところが保存場所の選択です。
好きなフォルダに保存してくださいね。
右側のレンダリングボタンを押してください!
書き出しが完了しました!
これですべての工程が終了しました!お疲れ様です!
まとめ
いかがでしたか?今回は、After Effectsの使い方についてご紹介しました。
応用していくと、もっとたくさんの動きを表現することができます!
イラストが振り向いたり、爆発の煙を出したり…
ぜひ、Youtubeなどにも解説動画があるので、チェックしてみてくださいね!
有限会社テイクシーでは、SNS動画などの作成・運用も取り扱っております!
ぜひ、テイク・シーにお任せください!